
The Google Page Experience algorithm update was introduced in August of 2021. It brings one of the more aggressive updates that Google has taken in an attempt to separate the contenders from the pretenders in its search results. The Google Page Experience update is heavily dependent on the technical aspects of a page’s performance. So what does all this mean for your website’s rankings?
Why has Google introduced the Page Experience Algorithm update?
While Google still heavily considers the words and elements of a page important, they are stepping up their game to avoid algorithm manipulation. “Content is King” has always been a thing, but it’s led to content with sloppy execution (large files/images, poor design, etc.). Content can also be improperly optimized by keyword stuffing without context and using HTML tags that may make legibility on a page difficult regardless of their optimization benefits. Google is trying to cut through that noise and one of the ways they are doing so is by grading the website pages themselves for not only content, but overall experience.
At the end of the day, Google is looking for a way to differentiate between two well-written pages that are optimized for search keywords. Beyond the content, there is nowhere else to turn to other than the technical performance of the pages themselves.
How is Google Page Experience grading my website pages?
In reality, Google search is a product and Google wants their highest ranking sites to be the highest quality experiences to make their search engine the best product option for its users. The Page Experience grading system takes into account both desktop and mobile experiences scoring factors that would contribute to a good experience with a page.
Page Load Time
As internet and broadband speeds continue to rise, so has the user’s expectations for web load times. We are becoming more demanding of technology to meet the speeds of our minds and keep up with us in the moment. When it can’t, we become frustrated.
HTTPS Protocol (SSL)
Another factor contributing to a better user experience is the idea of security and privacy. In 2018, Google Chrome started identifying websites with no SSL certificate as “Not Secure” in its browser’s search/URL bar. This was the first step to pressuring website administrators to start adding SSL Certificates to their websites. Along with that came the technology from organizations like Let’s Encrypt, that created the ability to secure a website for free.
Clickable Elements
Mobile and tablet browsing has continued to dominate web traffic, growing every year. In 2021, mobile browsing accounted for 54% of web traffic according to StatCounter. As such, Google has made an effort to grade the “click-ability” of page elements. If buttons are too small, or links are covered by an image partially, this hurts the experience of the user and thus hurts your page’s score. Mobile design and user experience are critical to page experience.
Text Legibility
For both desktop and mobile views on pages, the legibility of text is another important factor in page experience. If a page has overlapping text or text that shares a color too close to its background color making it hard to read, it will lower the page experience score.
This algorithm update can be seen as a big win for the technical SEO crowd who have already been considering these aspects of page experience. For those SEOs that have focused solely on content, it’s not the end of the world, but if they are not technically proficient or working alongside a developer, this type of optimization work can be difficult to perform. That’s why having an SEO expert or team that has both content optimization and technical expertise is such a plus.
In the past, technical SEO has sometimes been seen as a non-factor or deprioritized because its performance is buried behind code and settings and doesn’t get the same exposure to the public as page content does. This is partially due to the (correct) idea that the mantra “content is king” should be the number one priority for page optimization. Now there is an extra layer, meaning that if you consider content as king, then page experience is now queen.
Tools to help improve Google Page Experience grades
Google has a history of providing tools to SEOs and developers to help them strategize their approach to meeting the needs of the search algorithm and this case is no different. Google has updated some existing tools as well as created new tools to help assess your website’s Page Experience performance.
Google Search Console’s Page Experience Tool
Google has made an effort to continually improve its Search Console tool over the last few years. As they have hidden information in Google Analytics, they’ve introduced data into Search Console such as keyword clicks for your website’s search traffic sources. So Search Console was the obvious choice for including the Page Experience tool.
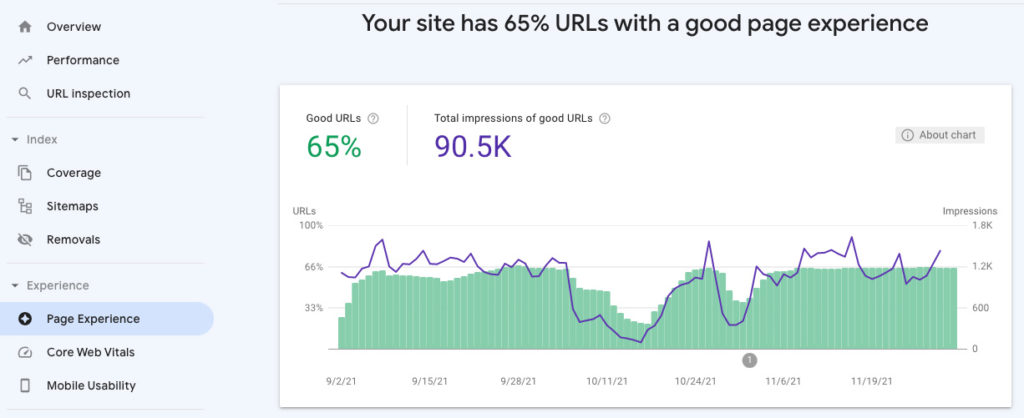
The Page Experience tool shows the number of pages that are graded favorably over time as a snapshot of your progress towards technically optimizing all of the pages of your website.

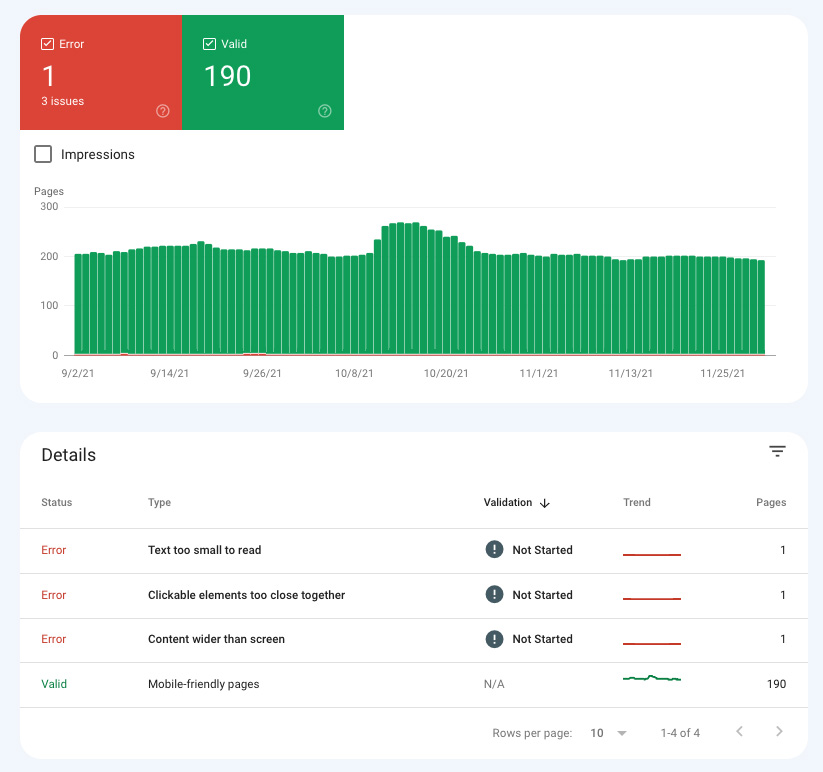
If there are any pages causing issues, you can dive down deeper into the tool and view what the issues are, their severity, and what pages are being flagged. It’s completely transparent.

Once you’ve had a chance to address the issues, you can manually queue the pages to be validated as fixed.
There is one catch with the Page Experience tool and that catch is that without a large website, it may take some time for Google to grade enough pages enough times to “have enough data” to show these metrics.

Google PageSpeed / Lighthouse
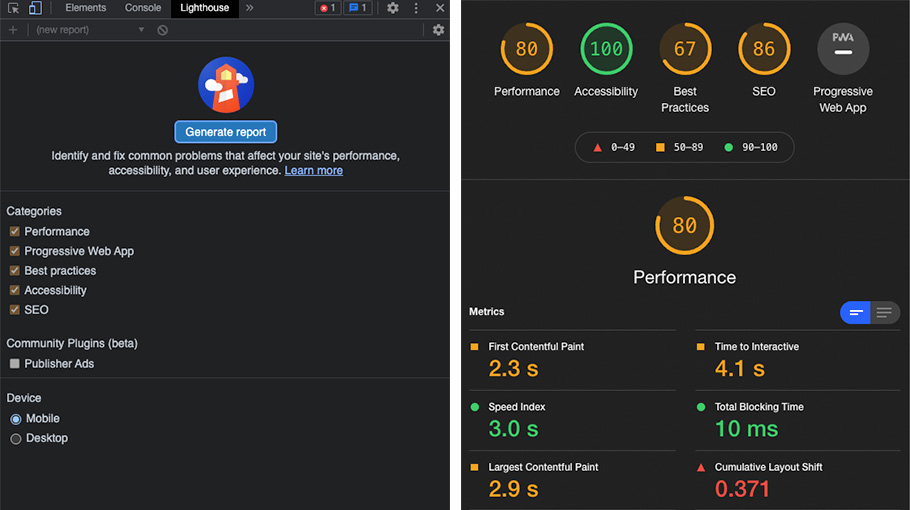
Google PageSpeed, an oldie but goodie, was released in 2010 as one of the first tools to help SEOs and developers understand how their websites behaved regarding load times. At that moment, Google also set the stage for more performance based grading to be gradually integrated into search metrics over time. In recent years, the Google Lighthouse tool which contributes to PageSpeed metrics was introduced into a Chrome plugin and added to Chrome Dev Tools by default. Either way you scan your pages, you will get actionable insights on how to boost a page’s performance through either of these tools.
PageSpeed is quite literally the best tool to assess Google’s view of your website’s page load performance for both mobile and desktop viewing. Google Lighthouse measures metrics such as server response, total load time to visual display, number of assets loaded, file sizes, JavaScript requests, and even the performance ads served. As the scores are calculated, the results will detail the triggers that led to the scores and reveal the areas you can technically improve that page’s performance.

What steps can you take to improve Page Experience?
Start utilizing the new tools Google has provided to understand the current performance of your website’s pages:
- Page Speed Insights
- Google Lighthouse in Dev Tools
Make a long-term plan to correct and maintain improved performance over time. It’s possible to spend minutes to hours to days on a page to correct certain technical issues that need to improve your page experience score. Tackle these page-by-page and section-by-section. Trying to address an entire site at once can be daunting.
Ensure that as new sections or pages of the site are designed, developed, and published with content that those involved are considering page experience factors such as legibility, mobile display, load times, file sizes, etc.
Revisit the site every few months to make sure no pages have been added or updated with new content causing page experience issues.
Have a technical maintenance schedule as part of your SEO plan.
If you’re curious about your site, head on over to the Google PageSpeed tool and check your site’s grade here: https://pagespeed.web.dev/
